IOS开发中屏幕滚动视图的重要属性有哪些?
来源:本站 发布时间:2021-12-08 已访问:230 次IOS开发中屏幕滚动视图的属性有很多,不过相对重要的就是和显示相关的属性——contentSize、contentInset和contentOffset,这些属性最好通过代码设置。下面徐州APP开发公司就来为大家简单介绍一下这些属性。
1. contentSize属性
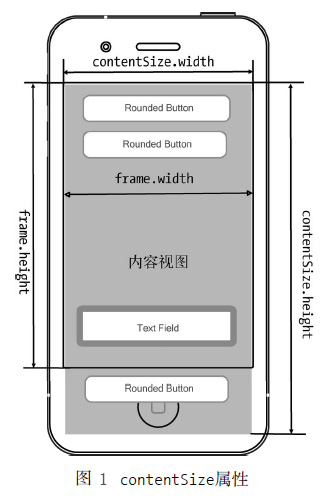
contentSize属性表示屏幕滚动视图中内容视图(Content View)的大小,它返回CGSize结构体类型。该结构体包含width和height两个成员。如图1所示,内容视图是图中灰色部分(320×544),而屏幕滚动视图大小(frame指定的范围)只有320×460。正是因为内容视图超出了屏幕滚动视图的大小,才有滚动屏幕的必要。

对于图1,相关说明如下所示。
contentSize.width:内容视图的宽。
contentSize.height:内容视图的高。
frame.width:屏幕滚动视图的宽。
frame.height:屏幕滚动视图的高。
2. contentInset属性
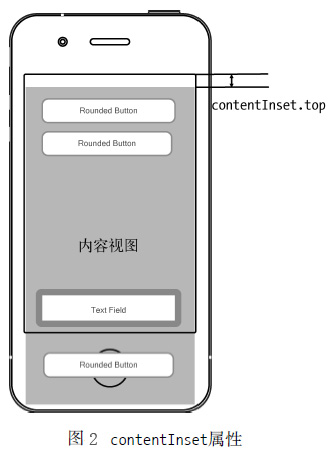
contentInset属性用于在屏幕滚动视图中的内容视图周围添加边框,这往往是为了留出空白以放置工具栏、标签栏或导航栏等,如图2所示。

contentInset属性有4个分量,分别是top、bottom、left和right,分别代表顶边距离、底边距离、左边距离和右边距离。
3. contentOffset属性
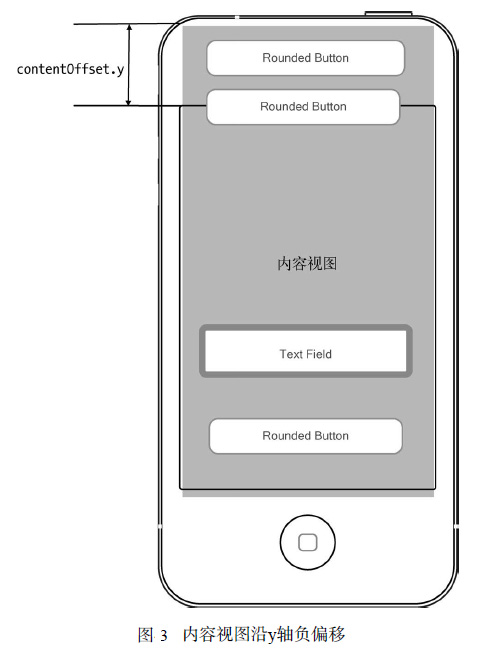
contentOffset属性是内容视图坐标原点与屏幕滚动视图坐标原点的偏移量,返回CGPoint结构体类型。这个结构体类型包含x和y两个成员。如图3所示,内容视图沿y轴负偏移(或者说屏幕滚动视图沿y轴正偏移),x轴方向没有偏移。
偏移量可以通过屏幕滚动视图的方法或属性设定。设定屏幕滚动视图沿y轴正偏移110点的代码如下:
self.scrollView.setContentOffset(CGPointMake(0, 110), animated: true) ① [self.scrollView setContentOffset:CGPointMake(0, 110) animated:YES]; ①
或者
self.scrollView.contentOffset = CGPointMake(0, 110) self.scrollView.contentOffset = CGPointMake(0, 110);

如果使用第①行代码,将参数animated设置为true(Objective-C时设置为YES),那么在偏移的同时可以出现动画效果。
标签:APP开发
-
商城系统APP开发如何提升平台运行效率 2021-12-27 302 线上购物模式作为当代人的一种爱好,正在当前时代广泛流行。其中,商城系统APP开发也同样发挥着本身的多种便捷功能服务··· 查看详情
-
智慧社区服务APP开发如何满足用户多元化需求 2021-12-27 304 社区当中,一般都是有很多的住户,这些住户来着各个不同的城市,也从事的不同的工作,也是为了奋斗打拼在聚集在一起。··· 查看详情
-
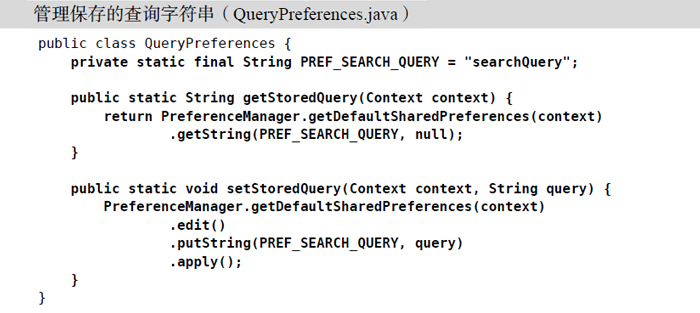
如何使用shared preferences来实现轻量级数据存储? 2021-12-08 278 现在,取代硬编码搜索字符串,徐州APP开发公司-酷优网络教你来实现用户在SearchView中输入并提交的查询指令。在PhotoG··· 查看详情
-
IOS移动开发的工具—Xcode详解 2021-12-08 318 好的产品一般都离不开好的机器和生产者,如今风靡全国的手机APP开发也是如此,那么今天徐州APP开发公司-百恒网络就带大··· 查看详情